
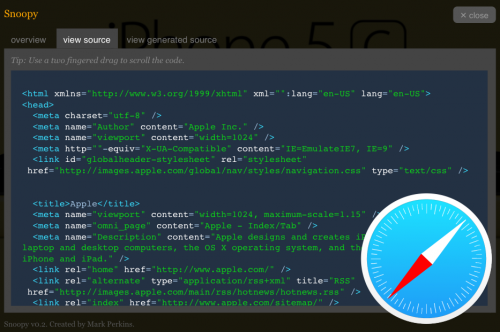
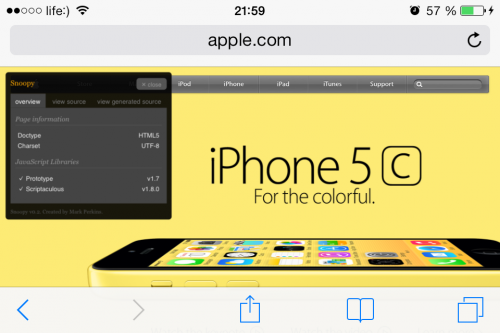
Від часу, коли були розроблені букмарклети, мобільні браузери значно удосконалили свої функціональні можливості. Наприклад, однією з корисних функцій є можливість переглядати вихідний код веб-сторінки за допомогою спеціального букмарклета, як-от Snoopy. Цей інструмент дозволяє не лише бачити сам код, а й отримувати додаткову інформацію, таку як:
- тип документа (doctype);
- кодування сторінки;
- наявність і тип використовуваної аналітики.
Однією з переваг букмарклета Snoopy є те, що він надає широкі можливості для аналізу структури веб-сторінки та її елементів. За допомогою цього інструмента можна швидко отримати корисну інформацію, що може допомогти у розробці або оптимізації веб-ресурсів. Наприклад, за допомогою аналізу коду можна визначити, чи використовуються на сторінці сучасні методи веб-розробки, чи є необхідність у зміні структури документа для покращення SEO.
Щоб почати використовувати букмарклет Snoopy на мобільних пристроях, спершу потрібно встановити його на комп’ютері. Найзручніше це зробити через браузер Safari, скориставшись синхронізацією з iCloud. Це дозволяє мати доступ до букмарклета з мобільних пристроїв без необхідності повторно додавати його вручну.
Для користувачів Google Chrome є можливість також додати букмарклет через панель закладок на настільній версії браузера, що згодом дозволить використовувати його на мобільних пристроях завдяки вбудованій синхронізації.

Якщо ви не використовуєте синхронізацію через iCloud або знаходитесь в ситуації, коли доступ до комп’ютера обмежений, встановити букмарклет можна вручну. Це не складно, варто лише слідувати інструкціям, і процес займе кілька хвилин.
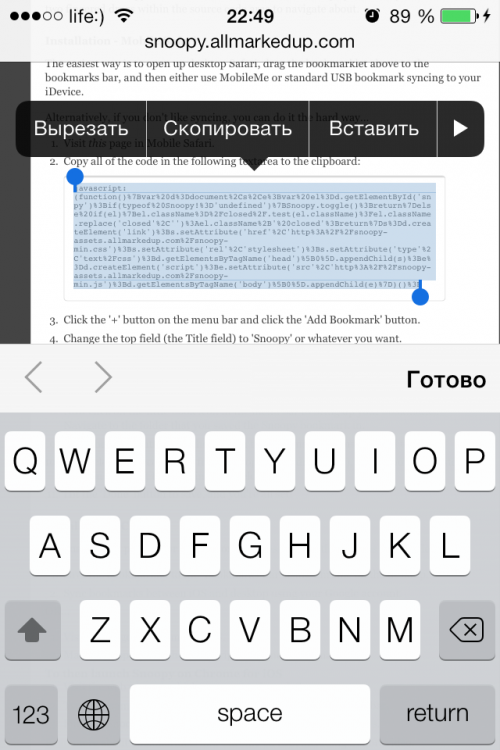
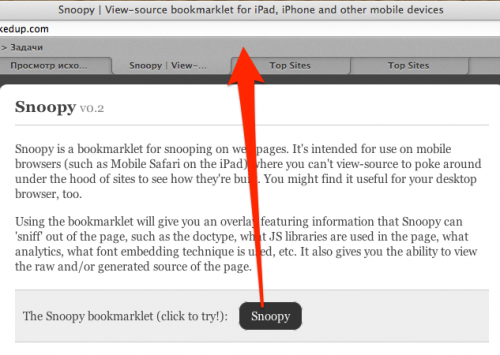
- Відкрийте сторінку Snoopy в Safari на iOS.
- Скопіюйте код скрипта з відповідного вікна.
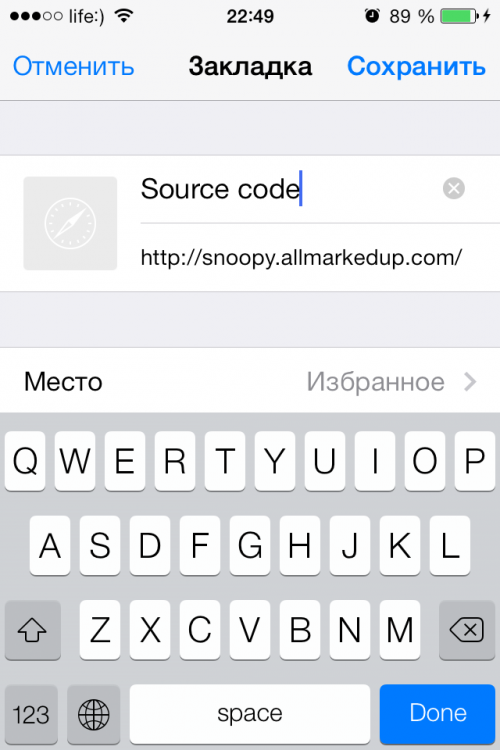
- Натисніть кнопку «Поділитися» на панелі навігації та виберіть «Закладка».
- Виберіть ім’я для букмарклета або залиште стандартне.
- Збережіть його в розділі «Обране» або в іншому зручному місці.
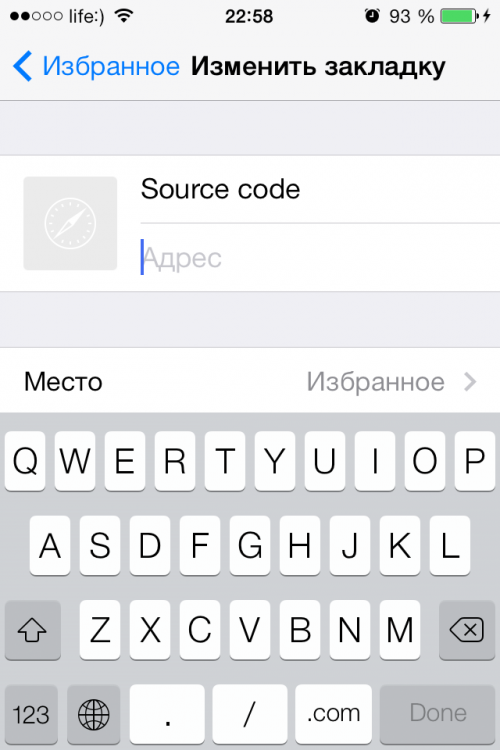
- Перейдіть до закладок, натисніть «Редагувати» та виберіть створений букмарклет.
- Вставте раніше скопійований код у поле «Адреса», попередньо очистивши його вміст.
- Натисніть «Готово», щоб зберегти зміни та завершити налаштування букмарклета.

Тепер букмарклет готовий до використання. Щоб переглянути вихідний код сторінки, просто відкрийте потрібну сторінку у браузері, перейдіть до меню закладок та виберіть створений букмарклет. Ви побачите повний вихідний код сторінки на своєму мобільному пристрої, що може бути корисно для розробників, веб-майстрів або тих, хто цікавиться веб-технологіями.