1 квітня не є офіційним святом в жодному календарі, але цей день добре відомий завдяки своєму неординарному характеру. Це час, коли необхідно проявити максимальну уважність і обережність, аби не потрапити на виверти, а також бути креативним, якщо хочете розсмішити колег. Звісно, такий трюк, як встановлення скріншоту робочого столу в якості фону, вже нікого не вразить, тому варто придумати щось нове. Наприклад, ви можете перевернути весь інтернет догори ногами.
Як здійснити незвичні трюки в браузерах
Цей розіграш базується на здатності браузерів використовувати кастомні таблиці стилів, що дозволяє змінювати вигляд веб-сторінок найрізноманітнішими способами. Вам потрібно просто замінити стандартні стилі на власні, а потім спостерігати за реакцією користувачів, у яких «поламався» весь інтернет. Для цього потрібно мати доступ до комп’ютера жертви.
Вашу кастомну таблицю стилів можна завантажити за наступним посиланням. Вона створена для використання в браузері Google Chrome, однак вона також працюватиме в Firefox та Opera з певними змінами, інструкції щодо яких наведені нижче.
Інструкція зі зміни стилів
У файлі ви знайдете не лише можливість перевертання сторінок догори ногами, а й інші цікаві ефекти. Щоб застосувати необхідний ефект, потрібно виконати кілька простих кроків:
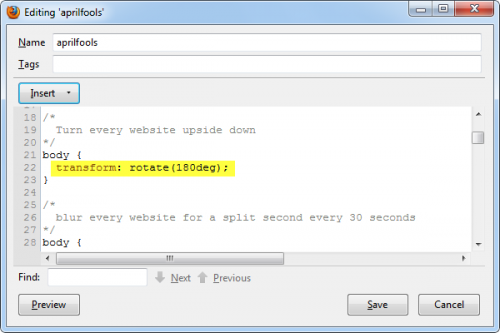
- Відкрийте файл aprilFools.css у будь-якому текстовому редакторі.
- Знайдіть потрібний ефект, наприклад upside down (вверх ногами).
- Розкоментуйте рядок, прибравши символи
/*.
Тепер файл виглядатиме так:
/*Turn every website upside down
*/
body {
-webkit-transform: rotate(180deg);
}
Приклад ефекту після розкоментування:
/*Turn every website upside down
*/
body {
-webkit-transform: rotate(180deg);
}
Популярні ефекти для веселих розіграшів
- Вверх ногами
- Потеря фокусу кожні 30 секунд
- Вертіння сторінок
- Всі зображення на сторінках перевернуті
- Циклічна зміна кольорів





Інструкція для користувачів Google Chrome
Для здійснення трюків у браузері Google Chrome потрібно відкрити наступну директорію:
- C:/Users/YourUsername/AppData/Local/Google/Chrome/User Data/Default/User StyleSheets — для Windows;
- ~/Library/Application Support/Google/Chrome/Default/User StyleSheets — для Mac;
- ~/.config/chromium/Default/User StyleSheets — для Ubuntu.
У цій директорії знайдіть файл custom.css, який ви повинні замінити на свій власний файл. Не забудьте зберегти оригінальний файл, щоб мати можливість повернути всі налаштування назад. Перезапустіть браузер, і ви зможете насолоджуватися результатами.
Інструкція для користувачів Opera
Opera підтримує використання власних стилів, як і Google Chrome. Однак є невелика зміна: потрібно замінити слово -webkit- на o (це не цифра «нуль»). Тепер рядок виглядатиме так:
Після цього помістіть файл aprilFools.css у відповідну директорію:
- C:Program Files (x86)Opera/styles — для 64-бітної версії Windows;
- C:Program FilesOpera/styles — для 32-бітної версії Windows.
Інструкція для користувачів Firefox
Firefox не підтримує власні стилі за замовчуванням, але для цього можна використовувати розширення Stylish. Після установки цього розширення створіть новий стиль і скопіюйте туди вміст завантаженого файлу. Не забудьте прибрати всі згадки про -webkit-.

Не забувайте про здоровий глузд, і нехай ваш день буде сповнений радості!
