
Колись давно група «Машина часу» виконала чудові слова: “…не варто прогинатись під змінний світ, нехай краще він прогнеться під нас”. Можливо, розробники Stylebot не слухали цієї пісні, але при створенні свого розширення вони, без сумніву, дотримувались цього девізу.
Отже, Stylebot — це розширення для браузера Chrome, яке дає можливість налаштувати відображення веб-сторінок відповідно до власних уподобань. Зробити це можна дуже легко і зручним способом, при цьому зміни відображаються миттєво, що дозволяє кожному користувачеві без необхідності володіти знаннями HTML і CSS досягти бажаного результату.
Щоб почати використовувати Stylebot, необхідно спочатку встановити його з галереї розширень Chrome. Після цього на всіх сторінках, де можна працювати з цим додатком, в адресному рядку з’явиться іконка css. Клікнувши на неї, відкриється бічна панель, що містить інструменти для редагування вигляду сторінки.

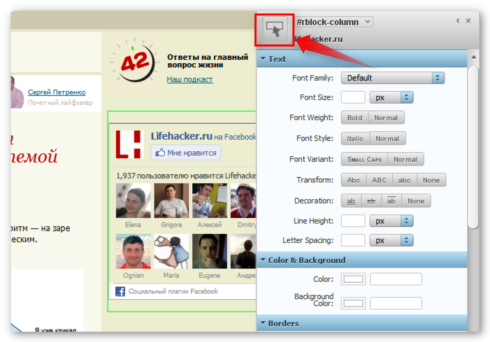
Принцип роботи цього розширення простий: спершу вибираємо елемент на сторінці, який нам не подобається, він підсвічується зеленою рамкою. Далі налаштовуємо властивості цього елемента: шрифт, розміри, кольори заливки, рамок, а також його розташування на сторінці та інші параметри. Всі зміни застосовуються миттєво, що дозволяє за допомогою методу проб і помилок знайти ідеальний вигляд сторінки. Якщо ви хочете приховати якийсь елемент, існує кнопка Hide, яка дозволяє приховати рекламу або непотрібні блоки на сайті.
Коли ви завершите роботу з одним елементом, переходите до наступного, при цьому не забувайте натискати кнопку, позначену червоною рамкою на скріншоті, для того, щоб вибрати наступний елемент. Якщо необхідно скасувати будь-які зміни, натискайте кнопку Reset, а для скасування всіх налаштувань сторінки — Reset All.
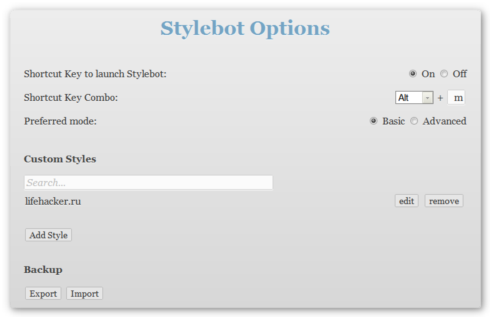
Всі зміни, зроблені за допомогою Stylebot, автоматично зберігаються для кожного сайту, і при наступному відвідуванні ви побачите цю сторінку в тому вигляді, в якому налаштували. Керувати збереженими стилями можна через налаштування розширення. Тут можна не тільки зберегти створені стилі, але й імпортувати готові, наприклад, з сайту UserScripts.org. Крім того, розширення підтримує синхронізацію ваших налаштувань між різними пристроями!

Stylebot є чудовим інструментом для справжніх лайфхакерів, дозволяючи налаштувати відображення сайтів саме так, як вам зручно.
